
The primary reason I switched from Intense Debate to Disqus, is Disqus’s integration with Facebook Connect. Below I describe why this is important. I then provide a step-by-step ‘how-to’ guide on how to integrate Facebook Connect with Disqus.
[This Post was Updated on April 18, 2009 to reflect the changes made to the setup process, both on Disqus and the Facebook developer pages.]
1. Why Facebook Connect is a Big Deal
Discussion via comments draws users back for repeated visits to their site while engaging them in conversation with the blogger and other commenters. Bloggers want traffic to drive more ad sales and, frankly, they want more people reading their content. Otherwise, what’s the point?
Users are understandably reluctant to leave comments on blogs. Most bloggers, including myself, require users to leave a name, email address and an optional URL. The reason for this, at least in my case, is to weed out spam commenters and to develop a sense of community among commenters. Requiring such information has the unfortunate side effect of dissuading most readers from commenting because they don’t want:
- the ‘sign up’ hassle just to leave a comment; and
- to provide personally identifying information.
Facebook Connect solves these two problems and provides other terrific benefits.
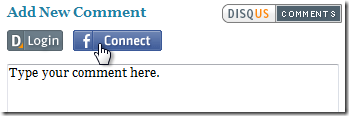
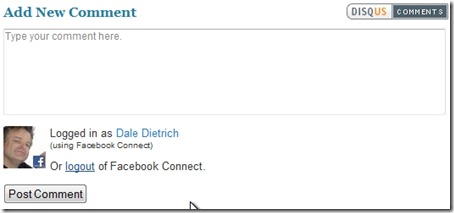
If the user is already logged into their Facebook account (and if they had previously granted appropriate permissions (see section 3 below)) when they read a blog post they’ll see an “Add New Comment” box like this:
They’ll automatically be logged in, ready to leave comments – the blue and white ‘f’ box in the bottom right corner of their picture indicates they are logged in with Facebook. All the user has to do is type a comment and click on the ‘Post Comment’ button. That’s it.
With Facebook Connect:
- commenters are automatically logged into a blog’s comment system – without doing anything;
- commenters do not need to sign up for anything beyond the authorization step described in point 3 below;
- commenters do not need to disclose any personally identifying information to the blog;
- commenters do not need to have a gravatar account in order to associate their picture with a comment -their Facebook picture is automatically linked to their comment;
- the commenter’s name above the comment is automatically linked back to the commenter’s Facebook profile; and most importantly
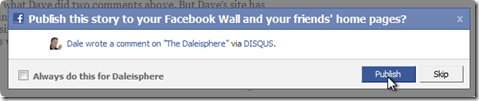
- at the commenter’s option (see picture below), links to the comment can, appear on the commenter’s Facebook wall/feed for their Facebook friends to see. This has the potential to draw new readers to the blog from a huge pool of Facebook users that would never have found the blog on their own.
Sweet!
The few people left on Earth without Facebook accounts can choose to login with a Disqus account, if they have one, or they can leave posts anonymously by clicking on the ‘Unclaimed’ option.
I’m convinced!
2. What Happens When a Facebook User is Not Logged into Facebook?
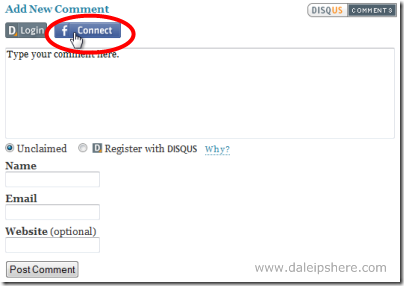
If a Facebook user is not currently logged into their Facebook account, they are presented with the generic Disqus ‘Add New Comment’ box:
Clicking on the ‘F Connect’ button, will log the reader into their Facebook account (via the permissions dialogue – see point 3 below) after which the Facebook-specific ‘Add New Comment’ box with the Facebook photo and ‘f’ icon, depicted two images above, will appear.
3. Granting Permissions
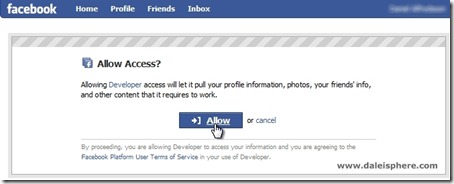
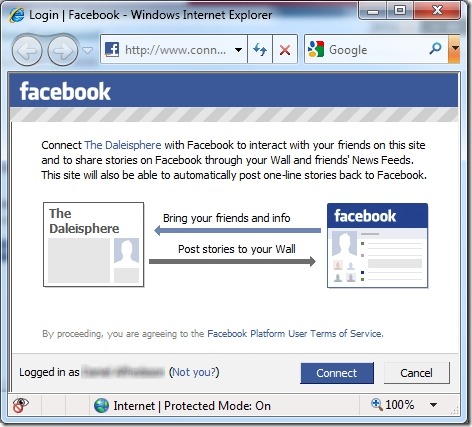
The first time the user chooses the Facebook Connect option on a given blog, they are presented with the following ‘permission screen’ notifying the user of the consequences of using Facebook Connect on the blog:
4. How to Integrate Facebook Connect with Disqus
You can view Disqus’ very short original updated set of instructions on how to integrate Facebook Connect in this ‘Disqus – Facebook Connect Setup Page’. [April 18, 2009 Update: Despite being updated, as of April 18, 2009, this page still contains factual errors in its setup instructions. I have notified the Disqus team and hopefully it will be updated soon].
Or, keep reading. I fill in the gaps and walk you through the process step-by-step below.
4.1 Login to your Disqus Admin/Account Settings page: To begin, login to to your Disqus Admin/Account Settings settings page.
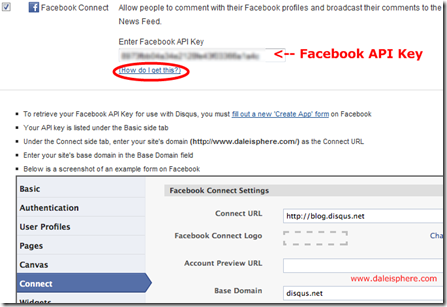
4.2 Check the Facebook Connect Box: Check the box beside the ‘’f Facebook Connect’ box shown below. Notice the ‘(How do I get this ?)’ link (circled in red) under the ‘Enter Facebook API Key’ box. Clicking on this link exposes the five bullet point instructions and the sample Facebook ‘Create App’ form shown below:
4.3 Objective: Your objective here is to obtain the API Key from Facebook to copy and paste back into the designated field.
4.4 Getting The API Key: To get the API Key, you’ll need to ‘Set up a New Application’ on Facebook as a Facebook developer. Either click on the ‘fill out a new ‘Create App’ form pointed to by the green arrow above, or click here to go there directly.
If you are not logged into Facebook you’ll be taken through the Facebook login screen.
4.5 If you Are Not Already a Facebook Developer: If you are not already a member of the Facebook Developer group, you’ll be presented with this ‘Allow Access?’ screen (skip to section 4.6 below if you are already a Facebook developer):

Click ‘Allow’ to proceed. If you are not willing to join the Facebook Developer group, you will not be able to enable Facebook Connect in your blog.
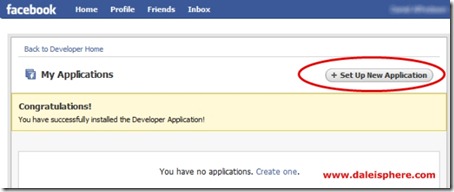
Clicking ‘Allow’ brings you to the ‘My Applications’ page:
Click on the ‘+ Set Up New Applications’ button circled in red above.
4.6 Set Up New Facebook Application:
If you:
- followed the steps in section 4.5; or
- were already a Facebook developer, after clicking on the link in section 4.4 above;
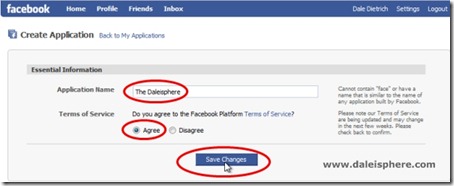
you will be taken to the following Facebook ‘Create Application’ screen:

- Fill out the ‘Application Name’ field: In my case ‘The Daleisphere’
- Click on the radio button beside ‘Agree’ if you agree to the Terms of Service; and
- Click the ‘Save Changes’ button
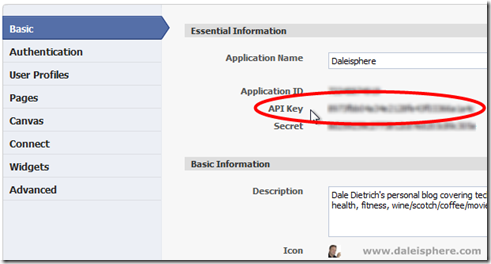
You’ll be taken to the ‘Basic’ tab Facebook Application settings screen depicted below:
4.7 Copy/Paste Facebook API Key: Copy and paste the API Keys(blurred and circled in red above) into the corresponding fields (indicated in section 4.2 above) on the Disqus settings page. Don’t forget to click the ‘Save” button at the bottom of your Disqus options page (you may have to wait until after completing step 4.8 before clicking the save button however).
4.8 Edit and Save the Connect & Account Reclamation URL: Fields:
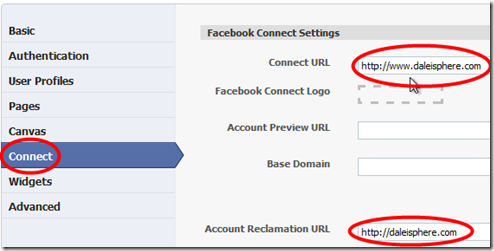
Next click on the ‘Connect’ tab on the Facebook Application settings screen – depicted below:
Type in the full URL, including the ‘http://’ part of your blog’s domain into the ‘Connect URL’ field. Type in just the root/base domain of your blog’s URL in the ‘Account Reclamation URL’ field as indicated in the picture above.
Scroll down to the bottom of that page and click on the “Save Changes’ button.
4.9 That’s It! Assuming everything went as planned, that should be it.
Your Facebook commenters will be able to leave comments as described in section1 above.
5. Problems
5.1 Newsfeed Functionality currently Disabled: As of January 26, 2009, comments made using Facebook Connect are not fed into a commenter’s Facebook newsfeed/wall. In response to my query on this issue, Disqus Community Manager, Giannii, made this remark on the Disqus-Facebook newsfeed being disabled issue:
“Currently, the functionality for comments to post to your newsfeed is
disabled. We are waiting on a few items from Facebook and it will be
good to go.”
Note: As of April 18, 2009 the problem identified in the prior section 5.1 is resolved. I’ll need to do more testing before I can determine whether or not the issues identified in points 5.2 and 5.3 below are solved. They appear to be after some very basic testing.
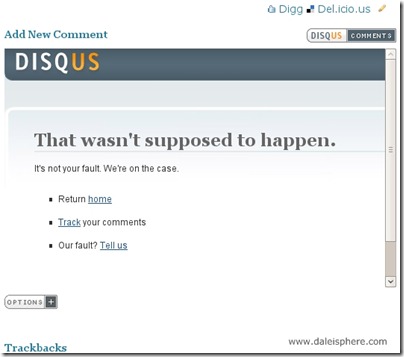
5.2 ‘That Wasn’t Supposed to Happen’ & Other Errors: Testing Facebook Connect with Disqus on this blog with various browsers on different computers is sometimes resulting in the following error message:
I got that message when trying to post a comment (after having successfully connected to Facebook Connect) using IE 8 in Windows 7 Beta and when using Safari on my iMac. A friend of mine is getting that error in both Firefox and IE 7, on two different XP computers. I tried once again with IE 8 the next day and it worked fine. So the performance seems spotty at best with some browsers.
5.3 Having to Connect with Facebook Connect Over and Over: Jack reported this problem in the comments below and I have also experienced it. Sometimes when a comment is left with Facebook Connect immediately after another comment was made with Facebook Connect (even in the same blog), the user has to go through the permissioning step discussed in section 3 above, over and over. Disqus is not always remembering previously verified Facebook users. This is not how this is supposed to work. Again.










are you using a WP theme that is based on Kubric? I'm guessing you aren't, because Disqus integrates nicely with most Kubric-based themes.
You guessed right. I'm not using a Kubric-based theme. Nonetheless, Disqus integrates just fine, as you can see 🙂
I'm having a problem getting Facebook Connect to work in my blog. I've created several applications just like you instructed but when I try clicking on the facebook connect button on my blog–a facebook page loads that says “The page requested cannot be found”. Ive tried several application with different API keys to no avail.
great tutorial, thanks bos
I am also having the same problem. I've tried including the xmlns in the HTML tag, I've tried including the js file from facebook… but neither works.
Thanks for the info – I really like this.
Frank @ Secured Loans
Another reason why facebook beats out other social networking sites. It just has diverse applications. I read hundreds of essays in my class on why the kids surf the net and alost all of them wrote down facebook.
Hey Dale. I know this is an old post, but is there still a way for users to publish back to their profile that they commented on your site? (or mine)
Jonathan, while I wrote, and rewrote, this post some time ago, I think the post is still up-to-date in terms of accuracy. In order for your comment to publish back to your Facebook profile, which is what I am assuming you want to do, you have to login with your facebook account and not a disqus account as it appears you have. If/when you login and comment via facebook connect one of the options is to publish your comment back to facebook.
i been triying this for my blog,and got me lost,help
you need tu set up a api on facebook app
Thanks Dale for being the only person to bother to put together a reasonable and accurate tutorial for this. That being said, I'm still having a problem when I try to login using facebook connect. I followed your steps exactly, and the FC login screen comes up. Filling the form and pressing return simply reloads my homepage in the same window that came up for FC login. Navigating back to the place where I want to leave a comment in that window shows that my status is still as a “guest.” The wierd thing is that it will sometimes work if I am already logged into facebook, and filling in the FC form on my site actually logs me into the normal facebook site if I visit afterward. I don't know what is going on with this. The other logins work just fine (twitter and the like).
My url is: strengthandhope.com (the site is under construction, so don't be surprised by ugly formatting). My best guess at the problem right now might be that I am using a “cross domain receiver URL” in my disqus general settings page. Entering a known 404 URL into the field at the bottom of the disqus general settings is supposed to allow for such things as posting comments without reloading the page. I'm using: http://example.com/does-not-exist/ for my known 404 URL.
But honestly, I have no idea. I've tried everything, and I'm about to give up on this thing.
I have removed my 404 URL from the Cross-Domain Receiver URL field on the Disqus main settings page, but I'm still having the same problem. However, I'm not sure that the change has propagated yet, as new posts still appear without reloading the page.
Sorry Austin, its been 10 months since I wrote the update. I don't remember the particulars any more. I strongly suggest you use Disqus support. They were usually terrific and responsive whenever I had problems. Good luck.
…Dale
I just want to see what it looks like when I add a comment, being logged in through Facebook connect. I hope I can delete it myself, if not you can remove this comment anytime… Sorry for messing around.
Hey, no worries. I'm glad you got it working. That's what the blog post is for.
…Dale
Hey, no worries. I appreciate your response. All the best!
I saw your article and was just curious as to how it looked on my facebook feed when I commented. Thanks for sharing.
Humm, my attempt to ‘Reply’ and then click on Facebook Connect option didn’t seem to work. I wrote my reply, attempted to send it and it disappeared. It did, however, log me in with Facebook Connect but threw away my first comment. Let’s see if this works.n
So, yes, it seems to work if You connect with Facebook Connect BEFORE writing your comment/reply. This isn’t good. I need to fix this at some point. n
Great Tutorial but i;m having some problem since now FaceBook has changed a lot!
Hmmm well after reading your article I was convinced to add disqus to my own website but was kind of disappointed once I installed it and saw that unlike other website’s and your screen shot above disqus on my website doesn’t show the connect with facebook button or connect with twitter button above the comment box. Was really the whole reason why I switched to it thinking it would boost user interaction. Am I missing something here or is this just not a feature disqus has anymore? http://207Rewind.com